Адаптивные сайты: это решение экономически более выгодно
Уже в 2014 году мобильный трафик собирал не менее 30% от общего числа посещений интернета. К 2017 году Google заявила, что более половины запросов стали поступать с телефонов. Поисковая система занялась обновлением своего ресурса для создания удобств пользователям. Ожидается, что 2020 перетянет на сторону мобильных версий около 70% посетителей сети. Поэтому создание соответствующих приложений сегодня не просто тренд, а жизненно важная веха для развития бизнеса в интернете.

При этом Google, предъявляя высокие требования к собственной разработке, не упускает из виду и индексируемые сайты, их страницы. Теперь заявлено о вероятном ухудшении ранжирования, если ресурс не адаптивен. Чтобы выполнить требования поисковика, придется проводить реверстку сайта и, конечно, почти всем хочется это сделать с наименьшими потерями.
Способность работать на любых устройствах
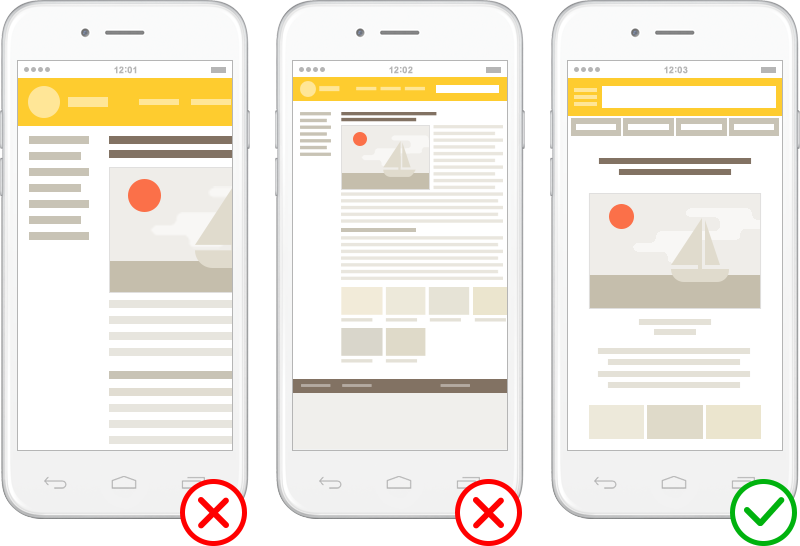
Адаптивный сайт динамично подстраивается к работе компьютеров, гаджетов, подключенных к сети и имеющих различное расширение экрана. Проверка адаптивности сводится к тесту на отображение ресурса применительно к различным устройствам: смартфонам, планшетам, компьютерным мониторам с отличающимися параметрами. При этом интернет-адрес сайта остается величиной постоянной, не происходит никаких «перебросов» пользователя к источнику с другим названием.
Сохранение клиентов в «стационарном» интернете при одновременном доступе к порталу на смартфоне выглядит привлекательнее, чем обычная мобильная версия. Фактические отличия обоих вариантов заключаются в реализации. С одной стороны, мобильная версия – это простое решение создать сайт, пригодный для использования с планшетов и телефонов. Он обладает другим URL в интернете и переход на него совершается при попытке зайти с мобильного устройства. При этом web-дизайн, верстка, юзабилити могут существенно отличаться.
Адаптивный сайт, напротив сохраняет адрес и другие важные параметры ресурса. Делается он на базе основного портала или сразу вместе с ним. В обоих случаях потребуются услуги опытного верстальщика. Он либо выполнить все работы начисто, если сайт только создается или реализует грамотную реверстку при условии наличия функционирующего ресурса.
Признаки адаптивности и как мы работаем
При обращении в компанию DEEO.ru специалист оценивает состояние готового сайта и его технические возможности. Также планирует необходимые работы для выполнения реверстки. В случае, если такой вариант бесперспективен, заказчику предлагает выполнение по верстке нового готового сайта с обязательной адаптивностью ко многим существующим устройствам. Заранее продумывается допустимый дизайн и другие параметры, которые отвечают современным требованиям интернета и бизнеса.
Признаки адаптивного сайта:
- Корректное отображение страниц на устройствах с экраном любого разрешения.
- Независимо от способа входа (выбора гаджета) контент сохраняется постоянным.
- Отсутствие полосы прокрутки независимо от размера монитора, дисплея, прочего.
- Срабатывание автоматических настроек при открытии ресурса и его составляющих.
При выполнении реверстки возможно задание приоритетных решений для открывающихся страниц. Пользователи смартфонов чаще используют контактные данные, привязку к картам, схемам проезда. Акцентируются на них. Для тех, кто входит с компьютера или планшета важнее удобство доступа к различным кнопкам: «посмотреть подробнее», «быстрый заказ», другие. Особое внимание уделяется удобству получения информации.

Когда сайт уже существует, настроен на работу с аналитикой поисковиков, социальными сетями, вариант с реверсткой – максимально приемлемый. Особенно, если делается ставка на расширение аудитории и привлечения еще большего числа клиентов.
Как и многие процессы в интернете, реверстка сопровождается предварительным аудитом. Специалисты трех основных направлений: верстальщик, веб-дизайнер, разработчик, - собираются и рассматривают примененные технологии при создании конкретного ресурса. Далее они совместно определяют возможности для создания адаптивного сайта. Одновременно с этим решают, как именно будут выглядеть страницы на различных устройствах. Обдумывают наполнение ресурса, функциональные возможности. После обсуждения выводов, к которым пришли совместно, специалисты сообщают о решении заказчику. По факту утверждения, приступают к пошаговой реализации проекта.
Мы не торопим, но ускориться стоит
Как мы уже уточняли, ревестка – это не просто тренд дня. С апреля 2015 года сайты без поддержки мобильной версии стали понижаться в ранжировании системой Google. По уверениям представителей компании 50% запросов в 2017 году производились из мобильного трафика. Для крупных городов эта статистика имеет уже и другую тенденцию, с приоритетом в пользу смартфонов.
В разных точках страны 30-60% покупок совершается с использованием мобильных телефонов. Распространение акций, купонов и промокодов еще больше способствует активации данной тенденции. Ведь это так удобно, оплатить покупку по акции, находясь прямо в магазине (аптеке, кафе и т.д.).
Более того, адаптивные версии открывают новые возможности для сайтов: теперь это широкое представительство на картах городах, планы поездки и многое другое. Клиентам стало проще находить магазин не только на просторах интернета, но и во вполне физическом мире.
При этом приложения магазинов, с одной стороны выгодное решение, но только для некоторых и очень крупных. Мелкому и среднему бизнесу выгоднее иметь адаптивный сайт, который не допускает разделение трафика и не требует отдельной установки приложений, их обновлений на гаджете. Ведь с позиций пользователя – это нелепо загружать отдельно булочную, салон-красоты, каждый медицинский центр и другое. Связь с клиентом через поисковые системы и электронные рассылки сохраняется довольно прочная. Перспективнее подумать о подключении чатботов, выходящих на первые

Пока нет комментариев